重複したアイテムを自動的に既読にできるようになりました
いつも Feedeen のご利用ありがとうございます。昨晩アプリケーションを更新し、以下の機能を追加・修正しました。
ユーザーの皆様がフィードを効率的に閲覧できるようにする、これは Feedeen の最も重要な目標のひとつです。これを実現するため、フィードアイテムのフィルタやキーボードショートカットなど、多くの機能を追加してきました。
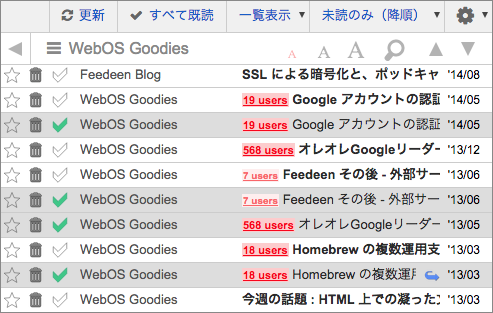
そして今回新たに、「重複アイテムを自動で既読」機能を実験的に追加しました。この機能を有効にすると、以前表示したことがあるアイテムとURLやタイトルが同じアイテムを自動的に既読にします。
この機能はデフォルトでは無効になっているので、利用するには設定が必要です。デスクトップ版の場合は、設定メニューで「重複アイテムを自動で既読」にチェックを入れてください。
モバイル版・タブレット版の場合は、設定パネルで「重複アイテムを自動で既読」を「有効」に切り替えてください。
ただし、この機能はWebブラウザ側の JavaScript で処理されているため、現在のデバイスで表示したアイテムしか重複判定の対象にならないなど、いくつかの制限があります。詳細については、「重複アイテムを自動的に既読にするには」をご参照ください。
重複判定のアルゴリズム等も現在はいささか柔軟性に欠けるので、より実用的になるよう、今後も改良を重ねていきます。
モバイル版・タブレット版のタイトルバー(画面上部にある、閲覧中のフィード名が表示されるバー)は下にスクロールすると自動的に隠れるようになっています。表示面積を有効活用するための仕様ですが、画面が広い最近のスマートフォンでは、むしろ邪魔に感じる場面も多いようです。
そこで、タイトルバーを隠す動作を無効にし、常に表示できるようにしました。切替方法は簡単で、タイトルバーの中心あたりをタップするだけです。
これでタイトルバーが固定され、スクロールしても隠れません。元に戻すには、再度同じ場所をタップしてください。スクロールでタイトルバーを隠す動作が有効になります。
これまで、デスクトップ版の一覧表示では常に50件のアイテムを読み込み、最後のアイテムが表示された段階で次のページを読み込んでいました。この仕様では、とくに回線が細い場合などに新しいページの読み込みに時間がかかり、ストレスになることがありました。
そこで、一回で読み込む件数を50〜100件の間で自動的に調整し、スクロール範囲の残りが一画面分をきった段階で次のページを読み込むように変更しました。細かい変更ですが、後続アイテムの読み込みを待つ場面を多少なりとも減らすことができるかと思います。
今更という感じですが、いくつかのアイコンを Retina 対応(解像度非依存のベクトルアイコン)に変更しました。
これに伴い、UIが若干変更された箇所があります。まず、現在表示中のフィード名の横にメニューを開くアイコンを配置し、フィード・グループメニューにアクセスできるようにしました。これまでもタイトルをクリックすることで同じメニューを表示できましたが、それをわかりやすく明示した感じです。
アイテムを展開した際に表示されるフィード名については、逆にアイコンを削除し、フィード名のクリックでメニューが表示されるようにしました。フィードが所属するWebサイトを開くときは、メニュー中の「Web site」のリンクをご利用ください。
なお、アイコンには Font Awesome を使用させていただいております(作者の方に感謝いたします!)。まだ一部に非 Retina アイコンが残っていますが、そちらも順次差し替えていく予定です。
いつもどおり、今回の変更もユーザーの皆様のご要望を実現したものです。お気づきの点がございましたら、お問い合わせフォームにてぜひお聞かせください。今後もより使いやすいフィードリーダーを目指して改善を続けてまいります。
- 「重複アイテムを自動で既読」を追加
- モバイル版・タブレット版にタイトルバーの固定表示の追加
- デスクトップ版の後続アイテムの読み込みのタイミングを調整
- いくつかのアイコンの Retina 対応と、それに伴うUI変更
重複アイテムを自動で既読
ユーザーの皆様がフィードを効率的に閲覧できるようにする、これは Feedeen の最も重要な目標のひとつです。これを実現するため、フィードアイテムのフィルタやキーボードショートカットなど、多くの機能を追加してきました。
そして今回新たに、「重複アイテムを自動で既読」機能を実験的に追加しました。この機能を有効にすると、以前表示したことがあるアイテムとURLやタイトルが同じアイテムを自動的に既読にします。
 |
| 重複アイテムを自動で既読 |
この機能はデフォルトでは無効になっているので、利用するには設定が必要です。デスクトップ版の場合は、設定メニューで「重複アイテムを自動で既読」にチェックを入れてください。
 |
| デスクトップ版での有効化方法 |
モバイル版・タブレット版の場合は、設定パネルで「重複アイテムを自動で既読」を「有効」に切り替えてください。
 |
| モバイル・タブレット版での有効化方法 |
ただし、この機能はWebブラウザ側の JavaScript で処理されているため、現在のデバイスで表示したアイテムしか重複判定の対象にならないなど、いくつかの制限があります。詳細については、「重複アイテムを自動的に既読にするには」をご参照ください。
重複判定のアルゴリズム等も現在はいささか柔軟性に欠けるので、より実用的になるよう、今後も改良を重ねていきます。
タイトルバーの固定表示
モバイル版・タブレット版のタイトルバー(画面上部にある、閲覧中のフィード名が表示されるバー)は下にスクロールすると自動的に隠れるようになっています。表示面積を有効活用するための仕様ですが、画面が広い最近のスマートフォンでは、むしろ邪魔に感じる場面も多いようです。
そこで、タイトルバーを隠す動作を無効にし、常に表示できるようにしました。切替方法は簡単で、タイトルバーの中心あたりをタップするだけです。
 |
| タイトルバーを固定する |
これでタイトルバーが固定され、スクロールしても隠れません。元に戻すには、再度同じ場所をタップしてください。スクロールでタイトルバーを隠す動作が有効になります。
後続アイテムの読み込みタイミングの変更
これまで、デスクトップ版の一覧表示では常に50件のアイテムを読み込み、最後のアイテムが表示された段階で次のページを読み込んでいました。この仕様では、とくに回線が細い場合などに新しいページの読み込みに時間がかかり、ストレスになることがありました。
そこで、一回で読み込む件数を50〜100件の間で自動的に調整し、スクロール範囲の残りが一画面分をきった段階で次のページを読み込むように変更しました。細かい変更ですが、後続アイテムの読み込みを待つ場面を多少なりとも減らすことができるかと思います。
アイコンの Retina 対応とUI変更
今更という感じですが、いくつかのアイコンを Retina 対応(解像度非依存のベクトルアイコン)に変更しました。
これに伴い、UIが若干変更された箇所があります。まず、現在表示中のフィード名の横にメニューを開くアイコンを配置し、フィード・グループメニューにアクセスできるようにしました。これまでもタイトルをクリックすることで同じメニューを表示できましたが、それをわかりやすく明示した感じです。
 |
| タイトルバーからフィードのメニューを開く |
アイテムを展開した際に表示されるフィード名については、逆にアイコンを削除し、フィード名のクリックでメニューが表示されるようにしました。フィードが所属するWebサイトを開くときは、メニュー中の「Web site」のリンクをご利用ください。
 |
| アイテムからフィードのメニューを開く |
なお、アイコンには Font Awesome を使用させていただいております(作者の方に感謝いたします!)。まだ一部に非 Retina アイコンが残っていますが、そちらも順次差し替えていく予定です。
いつもどおり、今回の変更もユーザーの皆様のご要望を実現したものです。お気づきの点がございましたら、お問い合わせフォームにてぜひお聞かせください。今後もより使いやすいフィードリーダーを目指して改善を続けてまいります。

コメント
コメントを投稿